I have multiple Dropzone on one page, and user can upload files or image.
In my case is need to upload Pass Photo, Identity, Press Identity, Vaccine Certificate, Statement of Reporting Assignment, and Letter of Publication Guarantee.
When user upload, I need to update to database field, so I need to post (or get) with Image.
The problem is we need to get button data attribute. Since we can not get upload button data attribute inside Dropzone code block using $(this).
Sure we can create multiple javascript code, but it’s not simple if you have more than 5 upload button.
This javascript code also can use to post on different URL location by attribute data-type.
Below is sample for HTML code:
<div class="mb-3 row">
<label for="name" class="col-sm-4 col-form-label">Pass Photo</label>
<div class="col-sm-3">
<button type="button" class="btn btn-secondary uploadFile" data-type="pas_photo">Choose File</button>
</div>
<div class="col-sm-5" id="status_pas_photo"></div>
</div>
<div class="mb-3 row">
<label for="name" class="col-sm-4 col-form-label">ID Card</label>
<div class="col-sm-3">
<button type="button" class="btn btn-secondary uploadFile" data-type="identity">Choose File</button>
</div>
<div class="col-sm-5" id="status_identity"></div>
</div>
<div class="mb-3 row">
<label for="name" class="col-sm-4 col-form-label">Press Identity</label>
<div class="col-sm-3">
<button type="button" class="btn btn-secondary uploadFile" data-type="press_card">Choose File</button>
</div>
<div class="col-sm-5" id="status_press_card"></div>
</div>
<div class="mb-3 row">
<label for="name" class="col-sm-4 col-form-label">Vaccine Certificate</label>
<div class="col-sm-3">
<button type="button" class="btn btn-secondary uploadFile" data-type="vaccine">Choose File</button>
</div>
<div class="col-sm-5" id="status_vaccine"></div>
</div>
<div class="mb-3 row">
<label for="name" class="col-sm-4 col-form-label">Statement of Reporting Assignment, and Letter of Publication Guarantee</label>
<div class="col-sm-3">
<button type="button" class="btn btn-secondary uploadFile" data-type="letter">Choose File</button>
</div>
<div class="col-sm-5" id="status_letter"></div>
</div>
<div class="mb-3 row">
<label for="name" class="col-sm-4 col-form-label">Letter of Publication Guarantee</label>
<div class="col-sm-3">
<button type="button" class="btn btn-secondary uploadFile" data-type="letter2">Choose File</button>
</div>
<div class="col-sm-5" id="status_letter2"></div>
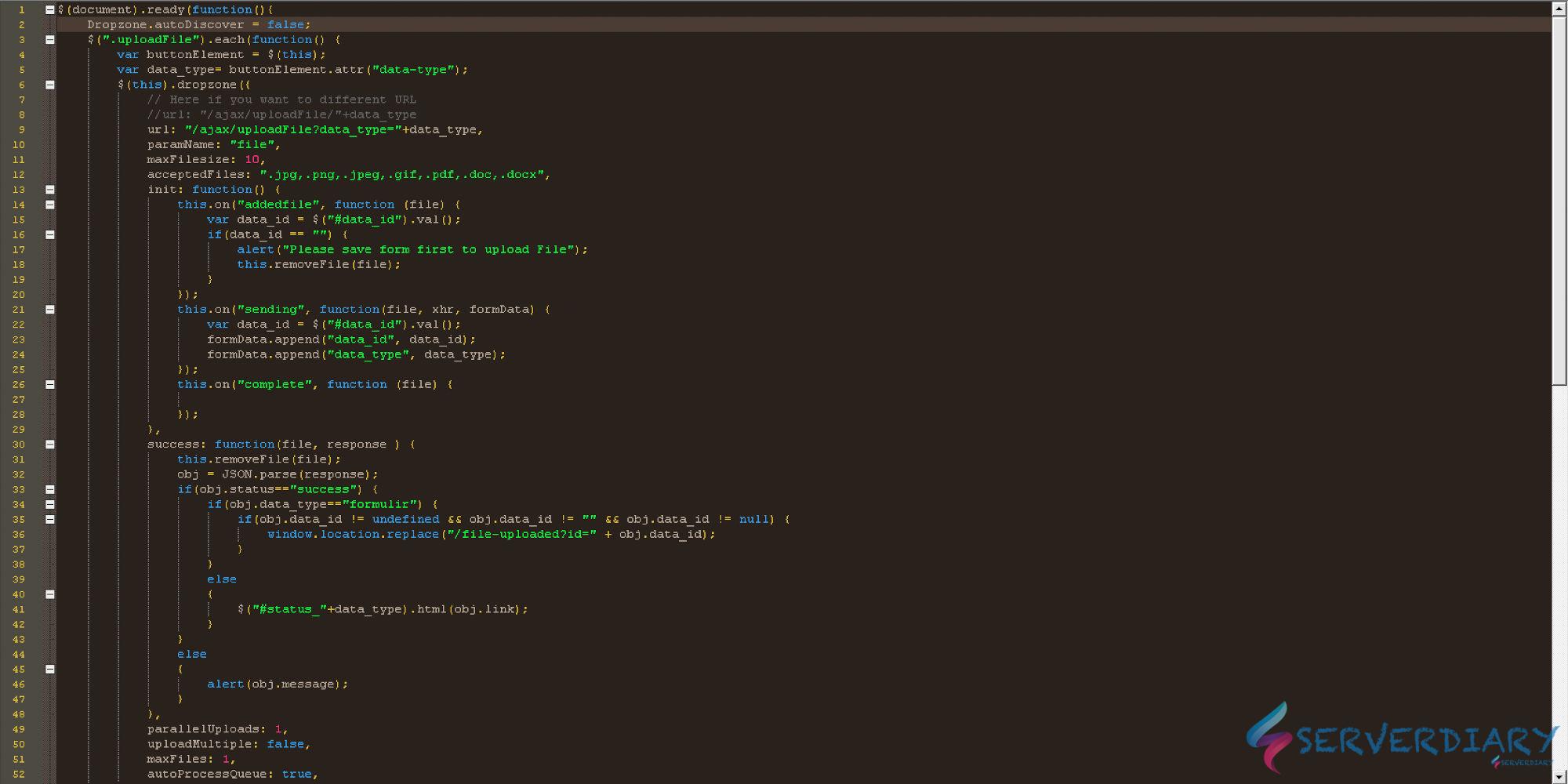
</div>And below is Dropzone javascript code:
$(document).ready(function(){
Dropzone.autoDiscover = false;
$(".uploadFile").each(function() {
var buttonElement = $(this);
var data_type= buttonElement.attr("data-type");
$(this).dropzone({
// Here if you want to different URL
//url: "/ajax/uploadFile/"+data_type
url: "/ajax/uploadFile?data_type="+data_type,
paramName: "file",
maxFilesize: 10,
acceptedFiles: ".jpg,.png,.jpeg,.gif,.pdf,.doc,.docx",
init: function() {
this.on("addedfile", function (file) {
var data_id = $("#data_id").val();
if(data_id == "") {
alert("Please save form first to upload File");
this.removeFile(file);
}
});
this.on("sending", function(file, xhr, formData) {
var data_id = $("#data_id").val();
formData.append("data_id", data_id);
formData.append("data_type", data_type);
});
this.on("complete", function (file) {
});
},
success: function(file, response ) {
this.removeFile(file);
obj = JSON.parse(response);
if(obj.status=="success") {
if(obj.data_type=="formulir") {
if(obj.data_id != undefined && obj.data_id != "" && obj.data_id != null) {
window.location.replace("/file-uploaded?id=" + obj.data_id);
}
}
else
{
$("#status_"+data_type).html(obj.link);
}
}
else
{
alert(obj.message);
}
},
parallelUploads: 1,
uploadMultiple: false,
maxFiles: 1,
autoProcessQueue: true,
});
});
});Hope this helps.